hugo theme stack에서 giscus 댓글창 사용하기
댓글창 활성화하기

댓글창 활성화해야지, 해야지 생각만 하다가 거의 두달이 지났으니 이젠 진짜 해야만 한다
Giscus 댓글창 추가 블로그 글을 참고하였다.
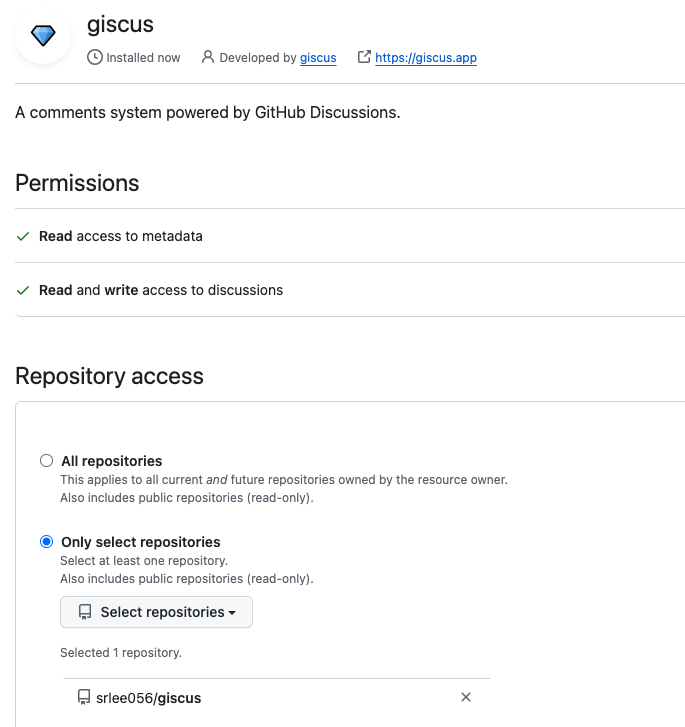
github repo 생성 및 giscus 설치

theme과 연결
내가 사용하는 hugo stack theme은 giscus comment systems를 지원하고 있었다. 그래서 가이드를 따라서 설정을 진행했다.
설정은 hugo.toml을 수정하면 되는데, 이 때 필요한 repo id나 기타 등등은 https://giscus.app/ko를 통해 알 수 있다.
lightTheme, darkTheme에 각각 라이트, 다크모드의 giscus theme을 적어주면 된다.
나는 위에 언급한 페이지에서 테마를 몇개 구경하고, light_high_contrast와 dark_high_contrast로 정해서 세팅파일에 적어주었다.
| |
결과 화면
[ 다크모드 ON ]

[ 다크모드 OFF ]